Яндекс и Google начали еще более трепетно относится к такому параметру, как скорость загрузки сайта. Если сайт еле грузится, то и место ему в последних рядах, а если шустрый — то может претендовать и на ТОП 5-10.
Так как же увеличить скорость загрузки сайта или оптимизировать ее для поисковых машин Гугл и Яндекс — рассмотрим в этой статье…
Содержание статьи
Понятие полного времени загрузки сайта
Изначально давайте отметим понятие — полное время загрузки сайта — то есть это общее время, которое необходимо на все про все: соединение с сервером+отклик от сервера+загрузка всех файлов страницы сайта: картинки, стили и html содержимое. Рассмотрим поближе слагаемые:
- Время отклика сервера сайта — это промежуток времени, в течение которого сервер вернул вашему браузеру 1 байт (TTFB — time to first byte — это один из важнейших показателей)
- TTFB — первый байт полученный от сайта — является одним из факторов ранжирования — поэтому стоит ему уделить особое внимание. Современные движки (их большая часть) построены на php, а в этом случае сначала происходит соединение с базой данных и после интерпретации уже начинается процесс передачи TTFB. Поэтому тут важна конфигурация сервера, код вашей CMS — насколько он профессионально написан и удаленность человека, который ввел запрос в поисковик от сервера. Главнейший показатель — конфигурация сервера сайта, если все с этим плохо — то здесь мы встречаем понятие «тормознутый хостинг» — в народе. Профессионализм везде рулит! Отсюда и вытекает рейтинг хостингов — они также соревнуются по своим показателям.
- Далее идет время на загрузку файлов и их обработку — если вы например, сделали Landing Page на каком то Adobe конструкторе — то время загрузки будет больше, потому что там столько этого кода, что можно уже и самому научиться писать и даже мыслить на чистом html5. Также неоптимизированные картинки будут грузиться дольше, а в районах, где слабенький интернет — люди просто не дождутся загрузки вашего сайта — кто ж будет по полминуты или пару минут ждать?)
- Время до рендеринга страницы — это промежуток времени до начала отображения страницы, то есть до того как белый экран начинает сменять содержимое страницы сайта.
Как влияет скорость загрузки сайта на позиции в Яндекс и Google
Официально только Google сообщил об этом в 2010 году, Яндекс же только намекает — что, мол, выбирайте хостинг с прицелом на бесперебойную работу. Если будут постоянно технические работы и люди не будут получать доступ к вашему сайту, то ясно, что Яндекс вынужден будет понизить ваш сайт в выдаче, в принципе, так они делает, особенно это касается сайтов, которые получают трафик с Yandex в больших количествах. Например от 10-20 уников в день на запрос, то есть по какому то запросу сайт находится в первой десятке и, если все эти клики день или пару дней не будут находить отклик на вашем сайте, то снижение позиций очень вероятно!!!
Посмотрите на статистику (сообщает Яндекс):
- страница грузиться более 10 секунд — 38% пользователей покидают сайт;
- на мобилках еще строже: 74% пользователей покидают сайт, если не увидят его отображение уже в течение 5 секунд.
Что можно сделать для улучшения времени загрузки сайта
- оптимизировать движок сайта (особенно, если он самописный);
- оптимизация базы данных MySQL (или другой — если CMS нестандартное — как мы уменьшили нагрузку в 10 раз)
- оптимизировать картинки на сайте
- подключить CDN
- хостинг на SSD
Что в итоге можно получить: уменьшение отказов, время ответа сервера и уменьшение времени загрузки сайта.
Экспериментально доказано, что улучшение времени загрузки сайта на 100 мс увеличивает конверсию на 1%.
Показатели близкие к идеалу или реальности
- TTFB — до 300мс (Google рекомендует до 200 мс);
- время загрузки — 3-5с;
- время рендеринга до 1,5-2сек.
Надеюсь в итоге, вы немного разобрались и поняли, что время загрузки сайта — это отнюдь не последний показатель, за которым нужно следить, а наоборот, один из главнейших!
Ну что ж, теперь можно и перейти к практике:
Как узнать скорость загрузки сайта?
Скоростные характеристики вы можете узнать с помощью webpagetest.org — и, если все с этим плохо, то бейте тревогу! Надо что-то с этим делать! И причем срочно!
Рассмотрим пример:
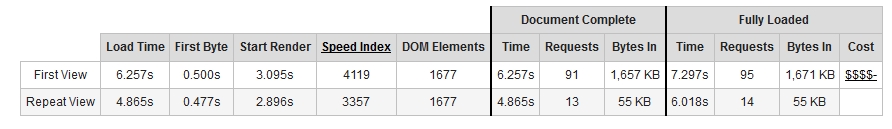
 В результате проверки вы получите табличку, в которой будут данные в те строки:
В результате проверки вы получите табличку, в которой будут данные в те строки:
- First view
- Repeat view
То есть это первый и второй замер. Обратите внимание, если показатели второго замера будут больше чем первого — то у вас не порядок с кэшем.
Ниже вы увидите диаграмму Ганта (она выявит все самые глубокие проблемы вашего сайта):

Перед нами предстает ценная картина — мы видим полную картину загрузки нашего сайта по миллисекундам. Ширина строки визуально показывает — сколько требуется браузеру, чтобы запросить сайт и получить ответ.
Также мы видим? Горизонтальные и вертикальные линии.
Основная расшифровка горизонтальных линий (по цвету):
- поиск DNS — начинается с этого.
- TCP-подключение — идет инициализация подключения;
- время получения первого байта
- загрузка контента
Если вы видите, что у вас очень много зеленого, возможно проблема в вашем движке или CMS устарела и другие причины, в любом случае лучше обратиться к программистам.
Основная расшифровка вертикальных линий (по цвету):
- зеленая — начало рендеринга — белый экран начинает превращаться в сайт;
- синяя — основные элементы страницы загружены
Что можно сделать для оптимизации скорости загрузки сайта
- во-первых, понять, а тот ли сервер вы выбрали, может он все делает долго? То есть встает вопрос о смене хостинга.
- оптимизировать БД
- Закрыть доступ ненужным разведчикам и паукам, типа ahrefs, linkpad, megaindex и других. Часто они могут нагружать сервер.
- Использовать CDN (ContentDeliveryNetwork) — это возможность распределять статические элементы сайта (CSS, скрипты JS, изображения и видео) через различные серверы мира. То есть, часто можно заметить, что jquery распространяется через cdn. То есть, если я в Нью-Йорке, то мне его отдаст ближайший сервер, тем самым уменьшая время на загрузку. Помимо сокращения времени загрузки — в связи с уменьшением расстояния, также уменьшается и нагрузка на ваш сервер.
Если много оранжевого по горизонтали — это значит ваш сервер не использует постоянное http соединение.
Если много синего по горизонтали — то это значит, ваши файлы много весят, часто это могут быть «тяжелые» картинки — оптимизируйте ваши изображения. Также можно сжать css и js файлы.
Смотрите также: продвижение сайтов в Яндексе



